Who is this post written for?
- Head of e-commerce, Head of Marketing or Head of growth equivalent role, likely you have a team in house but no dedicated SEO resource to check your javascript for SEO
- Inhouse SEO manager that’s a bit limited by time and needs some quick tests for their Javascript
- Head of digital experience or equivalent role that is looking to test if there is a javascript issue onsite that may require a more detailed investigation
As an SEO there’s almost no avoiding Javascript these days, particularly with the rise in front-end javascript and headless CMS’.
There’s an old thought process that Google can’t read javascript at all.
Yes, Google struggles with javascript but if your setup is correct – Google can read it.
In this post, we’ll outline 3 super quick tests you can do to confirm Google can read your javascript content.
You may think ‘we have SEO traffic, therefore, Google can read the site’ – this isn’t always true, there have been many tests that show Google can’t read specific sites onsite but because engagement as good – Google will keep you ranking (particularly for brand terms).
The problem you face is if you want to grow and scale this traffic, it’s almost impossible to do so if Google can’t read your content.
Just to highlight these are not extensive tests that will solve your SEO javascript issues, instead, they should be treated as a quick test to identify if you have an issue with your set up.
As an eCommerce brand you should also re-run all of these tests on the different page templates across your site, these are typically:
- Homepage
- Listing/Category/PLP page
- Product pages (PDP pages)
- Blog pages
- Supplementary pages e.g. about us, store locators etc
How to test javascript for SEO
The 3 test we recommend to do a super quick SEO Javascript test are the following:
-
-
- Fetch as Google (Now it’s the URL inspection tool)
- Google Site search
- Content text search
-
URL Inspect Tool
First step is your Google search console.
The old ‘Fetch as Google’ has now been replaced by the ‘inspect URL’ report.
At the top of your search console you will see this:
Simply put in the URLs you want to test. As mentioned previously you’ll want to repeat these steps for all of your relevant eCommerce page templates.
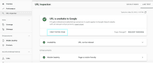
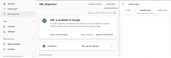
Once the report runs, press this ‘view tested page’ button here:
Then move to the screenshot of the page, with this example, you will see that the screenshot is blank. Meaning Google is having some serious issues rendering the page.
Check indexing
Next step is to run a site search for these specific URLs to know if they are in Google’s index.
Again using the eCom page templates, try to use URLs that are prominent onsite e.g. in the mega navigation, homepage or footer.
Just so you can rule out any poor internal linking/findability as the issue for the URLs not being in the index.
Also, double check your no-index and canonical tags, do this quickly with this chrome plugin: SEO meta in 1 click
You’ll want to make sure the canonical is self-referencing (or no canonical), and there are no no index tags on the page.
Next go to Google and search:
Site:yourdomain.com inurl:your url
E.g.
You’ll see from the example above that our service page is indexed by Google.
If you have an issue with Javascript you’ll either not see the result in the index or you will get a result similar to this where Google does not have any of the meta information or anything readable:
Check your content
The final test is to simply grab a bunch of content from your page templates and put them into Google to see if your pages are appearing.
This final test will help you to understand if Google is reading your content. I.e. Google may be indexing your pages but key parts of the page may be unreadable to Google.
E.g.
All good.
But here’s an example from the famous Hulu javascript migration nightmare:
Then when you put it into Google it wasn’t findable:
Screenshots sourced from: https://www.elephate.com/blog/javascript-seo-how-to-crawl-javascript-rich-websites/
That’s it for the super quick Javascript tests. SEO and Javascript are much more complex than these tests and often require much deeper analysis but these quick tests are enough to identify if your site has an issue or if you’ve seen a decline in your SEO traffic after a site migration.
If you do have an issue or are unsure about something and want a second opinion then drop me an email on sam@thisisnovos.com
Alternatively, fill out or form on our contact page and we’ll get back to you the same day.
Enjoyed this read? If you want more SEO eCommerce advice in your inbox then sign up to our newsletter.
Alternatively, read more about: