Understanding International SEO
I love international SEO. I’m surprised by how many eCommerce brands still struggle to get their heads around the best set up and also how to best approach targeting. I’d argue that International SEO is even more complex and even more important for eCommerce brands.
In this guide, we’ll outline:
- Why it’s essential for eCommerce stores to get their international SEO targeting perfect
- Targeting best practices, FAQs and understanding the ‘why’ behind setting up a new store
- What on earth is Hreflang and how to get your head around it
- Why forced redirects will kill your international SEO
- How to approach international pop-ups for both SEO and UX
- How to manage an international blog
- What’s the point of a ‘splash’ page and do you need one
- Finally, optimisation ideas to get the best out of your set up
Why eCommerce sites need International SEO
We see so many eCommerce sites with poor international SEO setup or have completely neglected SEO support when setting up a new store. The result?
- Products with Dollar pricing ranking in the UK.
- Stock that can not be shipped to the USA being targeted to American searchers.
- Missed localised opportunity due to incorrect setup.
- Completely wrong setup which results in Google not being able to crawl the entire website.
Throughout this post, we’ll outline examples of the above so you can see for yourself real-life examples of why it is important to fix & ensure your SEO is in a good position to scale growth.
Setting up
Whether you are setting up a brand new eCommerce store or creating a new store on top of an existing store, we always recommend clients to define why they are doing so.
There may be many reasons why you would set up another store, the 3 most common we see are:
- Stock differences: If you do not sell a particular product in the USA you do not want this page to be ranking for USA searches on Google.
- Currency: If your store operates in different markets your prices may be different for different products. You wouldn’t want a UK visitor to land on a store that is only in Euros as this may cause them to leave and not purchase.
- Language localisation: If you operate in the UK but want to expand to France then you are going to need your site to be in French, otherwise you’ll miss out on over 50% of the SEO opportunity in that market as your content can not target French terms.
One of the key considerations often overlooked is the resource needed internally to manage another store. We often hear ‘it’s just a duplicate of the UK site so won’t need much resource’. But, you’d be overlooking the resource needed for simple merchandising tasks or cleaning up old pages or creating new marketing pages. To do a good job your tasks are usually doubled for the new store.
If you are considering a new market but cannot weigh up investing in resource vs the opportunity in the market, an SEO consultant would be able to pull an analysis for you based on the local demand. Comparing this to your existing market and assuming a similar conversion rate and average order value, you’d be able to estimate an opportunity analysis and have more data to support your investment decision.
Targetting
When deciding to set up a new eCommerce store, the first step you should consider is your domain. There are 5 options available to you:
- Unique top-level domain
- Subdomain
- Subdirectory
- Same domain with parameters
- Completely new domain
Each of these are explained in more detail below with a few examples in practice:
Unique top-level domain (ccTLD)
This option is a separate domain but with a clear country code appended to the end of the domain. This tells Google “here” you’d like the domain to be targeted.
Note: Google takes into account more than just the country code in the URL when showing pages to searchers, therefore your “.co.uk” may still appear on Google.de for example.
For Example:
- Global/USA targeting: thisisnovos.com
- Portugal targeting: thisisnovos.pt
- Spain targeting: thisisnovos.es
- Germany targeting: thisisnovos.de
Real eCommerce example: Simba Sleep:
- UK: https://simbasleep.com/
- France: https://simbamatelas.fr/
- Canada: https://www.simbasleep.ca/
- Platform: Shopify Plus

Subdomain
Subdomain targeting is set at a separate third-level domain. All content will remain on the generic .com TLD (top-level domain) but the country code is set at subdomain level.
For example:
- Global/USA targeting: thisisnovos.com
- Portugal targeting: pt.thisisnovos.com
- Spain targeting: es.thisisnovos.com
- Germany targeting: de.thisisnovos.com
Real eCommerce example: Gymshark
- UK: https://uk.gymshark.com/
- France: https://fr.gymshark.com/
- Canada: https://ca.gymshark.com/
- Platform: Shopify Plus

Subdirectory
Subdirectory is similar to the above example however country codes are outlined in subfolders on the generic TLD (top-level domain).
For example:
- Global/USA targeting: thisisnovos.com
- Portugal targeting: thisisnovos.com/pt/
- Spain targeting: thisisnovos.com/es/
- Germany targeting: thisisnovos.com/de/
Real life eCommerce example: Made.com
- UK https://www.made.com/
- France https://www.made.com/fr/
- Netherlands https://www.made.com/nl/
- Platform: Previously Magento now headless
gTLD with parameters
gTLD stands for ‘generic top-level domain’ and is similar to the above subdirectory targeting, however the only difference is country codes are outlined through parameter targeting.
For example:
- Global/USA targeting: thisisnovos.com
- Portugal targeting: thisisnovos.com?lang=pt-pt
- Spain targeting: thisisnovos.com?lang=es-es
- Germany targeting: thisisnovos.com?lang=de-de
Real life example: Bloom & Wild
- UK https://www.bloomandwild.com/
- English French speakers: https://www.bloomandwild.com/?countryId=5
- France only: https://www.bloomandwild.fr/?countryId=5
- Ireland: https://www.bloomandwild.com/?countryId=2
- Platform: Contentful + headless
- Note: above is mix of generic .com domain + parameters on the .fr
New Domain
The final option is a completely new domain, maintaining a generic top-level domain or a broader option (e.g. not example.de which focuses purely on Germany).
For example:
- Global/USA targeting: thisisnovos.com
- Portugal targeting: thisisnovos-portugal.com
- Spain targeting: thisisnovos-spain.com
- Germany targeting: new-localised-brand-name-for-germany.com
There are many considerations to take into account when selecting the above options. In particular, your CMS. As an example, if you wanted to keep everything on the same domain Shopify initially only allowed subdomains and not subdirectories, so has, therefore, made your decision for you (unless you decide to go down a headless Shopify set up).
Each of the above has pros and cons from a pure SEO perspective. We’ve outlined these below to give you the best knowledge to make your decision:
Targeting Option
Pros
Cons
Unique ccTLD
Clearest signals for search engines
Easiest approach to ranking in localised search engines
Flexibility with localised strategies and branding
Separate domain authority
Site launch & rankings may be slower
Expensive to maintain
Localised strategies need more resources
Subdomain
Easier to maintain than ccTLD
Localised domain authority weaker than subdirectory
Weaker targeting signals to search engines than ccTLD
Localised strategies are more difficult/fragmented
Subdirectory
Easier to maintain than ccTLD
Stronger signals than subdomain
Less diluted domain authority than ccTLD and subdomain
Higher chance of faster rankings for new market launch
Weaker signals than ccTLD
Harder implementation of localised strategies/branding
New market launches could dilute authority of smaller markets all living on the same domain
gTLD with parameters
Easier to maintain than ccTLD
Less diluted domain authority than ccTLD and subdomain
Higher chance of faster rankings for new market launch
Same as above but can get very messy relying on parameters and may require ongoing SEO reviews to ensure nothing breaks
New Domain
Clearest signals for search engines
Easiest approach to ranking in localised search engines
Flexibility with localised strategies and branding
Hard to maintain association with parent brand
May compete with parent domain
Starting from fresh with 0 SEO
Expensive to maintain
Below is a generic example of how these different options would look like in practice:

Targeting FAQs
Below are some important targeting considerations & FAQs for international eCommerce brands.
Can I use one store in one language to target globally?
Yes, you can use an English store and target all English searches globally. Typically this would be a generic domain like a .com.
The main consideration you’d need to take into account is your stock levels. If your stock differs considerably from market to market you may require different stores to manage these.
You would also need to use a JavaScript currency switcher to adjust the currency for users based on their location.
While the above 2 recommendations are not essential, you are risking an increase in bounce rate and impact on conversion rates if you do not implement or consider them.
While it is possible to target English searchers globally you would be missing out on targeting your store based on local demand.
At a very basic level, see how Farfetch targets the term ‘Trainers’ in the UK but ‘Sneakers’ in their USA store.
There will be many many more examples of keywords like the above that cannot be targeted with a generic global English store.
In addition to the above if you are selling clothes then it will be almost impossible to do seasonal promotions on your store. This is because the weather will differ considerably across the world, so you’d be missing out compared to your competition if they are able to be more reactive with their marketing campaigns in the UK vs the USA due to bad / good weather as an example.


Can I target all of Europe with my EU store?
It’s very common for smaller eCommerce companies to set up an EU store to target all of Europe. While this is fine and makes sense from a business perspective it doesn’t from a pure SEO perspective.
Europe is a continent and not a country therefore there is no language or location code to tell Google “this store should target all of Europe”.
That being said there is a workaround. In the past we would implement the following hreflang tags (more on hreflang tags in the next section) to support EU targeting:
- Implement an x-default tag on the EU store. With the additional hreflang tags in place for the other stores, you are essentially telling Google “if the others do not match then show this EU store” as the fallback. It’s recommended to keep an eye on this set up to ensure you do not see any odd results with the EU store ranking when it shouldn’t.
- Alternatively, you could look at your analytics and use multiple tags for the EU store e.g. the top 5 countries in Europe and use all 5 respected codes in the hreflang tags.
The above are workarounds and not ideal for SEO. If a French searcher searches in French for a non-brand term, it’s highly unlikely that Google will show your English EU store as the top 3 results when other stores have French content that directly matches the search terms used.
Is there a preference for GB or UK to target the United Kingdom?
While it is less important for the overall domain, an SEO preference is to match the language and region codes defined below. Google specifies both of these types of codes as their ‘go-to’ in this support article
- https://en.wikipedia.org/wiki/List_of_ISO_639-1_codes
- https://en.wikipedia.org/wiki/ISO_3166-1_alpha-2
For the top-level domain, it’s fine to reference the UK for your UK store. However, when it comes to your hreflang tags you will have to use GB as the UK is actually the code for Ukraine….What on earth is a hreflang tag I hear you say? We’ve answers to all your hreflang questions. See the detailed section below:
Hreflang
What is Hreflang?
Hreflang is an attribute implemented on a webpage to signal to Google that there are international versions of a page available. Regardless of the domain choice mentioned above you will need hreflang tags as a necessity for optimal international targeting.
Without hreflang it’s going to be considerably harder for Google to know which store to rank in which country and for which language.
Still confused? Think of it like this:
If you have a product page targeting the USA and the same product targeting the UK, there may be very subtle differences in the copy and targeting e.g. currency and reference of USA only terms. See these 2 Thread pages as an example:

Thread’s product page in the US

Thread’s product page in the UK
Above the fold, both are identical except for the currency and the country reference at the top of the page.
However, these subtle differences are not enough for Google to pick up on and decide “right this URL is for Google.com and this URL is for Google.co.uk”. This is where hreflang comes in.
Both pages would have a tag referencing its alternative that would look similar to these:
<link rel=”alternate” hreflang=”en-us” href=”https://thread.com/us/item/mvp-tinsley-cotton-poplin-slim-fit-shirt-white/6442003“>
<link rel=”alternate” hreflang=”en-gb” href=”https://thread.com/gb/item/mvp-tinsley-cotton-poplin-slim-fit-shirt-white/6442003 “>
This tag then specifically tells Google “this page is for the UK’ and this is the “exact same page but it’s for the USA”.
Note 1: hreflang is one of the strongest signals we can give to Google for multi-language multi-region targeting. Despite this, we still cannot control targeting perfectly and Google may still rank a UK page in the USA if it has found stronger signals to rank it.
Note 2: While it’s not essential to have a self-referencing hreflang tag on the page, it is essential to have the referenced page to re-reference back. If the UK page has a hreflang to the USA page, then the USA page needs to reference the UK page back as a reciprocal link, otherwise, hreflang won’t work.
Why is hreflang essential for e-commerce brands?
Whilst elements like a different currency or language on a page could signal to Google that a page is an international version, it’s often not enough for Google to fully understand the localisation and targeting required.
E.g. multiple countries speaking the same language:
- French speaking areas of Canada
- Spanish speaking areas of South America
- American English, Australian English etc.
- Brazil / Portugal portugese
So, the purpose of hreflang is to give Google a direct signal to tell it which location the specific content should be targeting.
What language and region codes are needed for hreflang?
There are hreflang generators available to help you get your head around the correct code and ensure you have the correct language/country codes.
You should specify the language first and then the region. For some countries these are the same e.g. fr-fr (French speakers in France). Whereas for UK and USA it would be en-us and en-gb.
As mentioned previously Google supports ISO 639-1 for language codes and ISO 3166-1 Alpha 2 for optional region codes.
It’s essential to highlight that the language codes are different to country/region codes. Below are a few examples of common pitfalls due to anomalies between the 2 sets of codes.
- The UK is not ‘uk’ as a code Google understands. Instead it is ‘en’ for english and ‘gb’ for Great Britain.
- Sweden is ‘SE” for country targeting and ‘SV’ for the Swedish language.
- Japan is ‘JP’ for country targeting and Japanese is ‘ja’.
Therefore it’s essential to reference these lists for all new markets.
How to target multilingual countries?
When targeting international countries it’s important to consider local market languages and reflect this on your website.
Taking Switzerland as an example, this country speaks 4 different languages:
- English
- Italian
- French
- German
When searchers in Switzerland use Google it’s going to be very difficult to interpret which language they will choose. Therefore your website needs to accommodate all 4 languages if it’s to have the best possibility of ranking above competitors in this country.
To achieve this, SEOs make use of the international codes outlined in the previous section. Using Switzerland as an example we would use the following country codes to tell Google the language and country we are targeting:
- English searchers in Switzerland = “En-ch”
- Italian searchers in Switzerland = “It-ch”
- French searchers in Switzerland = “Fr-ch”
- German searchers in Switzerland “De-ch”
Again, this comes back to the previous section where we highlight to only create these multiple stores if you have the resource to manage them and if someone is keeping on top of your SEO to monitor any issues.
We’ve previously consulted www.cafeducycliste.com about their international set up. The client highlighted that they’d built too many stores in the past which was causing confusion for themselves and for Google. The issue arose from the fact they were a French born country and therefore tried to capture as many French speakers across the world. For example, creating an fr-gb site despite there being very limited French searchers demand in the UK.
How to implement hreflang tags?
According to Google, there are three different ways you can implement Hreflang attributes on a site:
- HTML Tags
- HTTP Headers
- Sitemap
XML sitemap is often our preferred option for a large eCommerce style website. This is because it’s served directly to Google and you don’t need to rely on page loading. This is only a preference and if you already have hreflang on site there’s no need to re-do it and add to the sitemap (unless you are having issues with wrong pages ranking in certain locations). It’s important to note you should only be using one of the above options to ensure consistency. If one of your many options is clashing with the other it’s likely Google will ignore your tags all together.
How do I know if I need hreflang for my eCommerce website?
The only time you will not need hreflang is if you are selling products to a single country that has a single language e.g. the UK only or the USA only.
You will need to set up hreflang as soon as you open a new store to sell to another country or if you translate your store to target a different language.
How to identify if you are using hreflang already?
To identify if you have hreflang onsite:
- simply right click and click ‘inspect’
- Do a CTRL + F
- Search for ‘hreflang’
If you have it on-site you should see something like the following code appear:

To check if you have hreflang in your XML sitemap, open your XML sitemap (often found on yourdomain.com/sitemap.xml but varies per CMS and/or plugin being used.
Often you will have a separate sitemap just referencing hreflang which you can repeat the steps above and identify if you have the code.
What to consider when implementing Hreflang on eCommerce websites?
Once you have identified the correct language and region codes to use (best to use the online tool to generate) then you can start the implementation process with your developer.
Check whether the CMS you’re using supports hreflang and if it has any limitations. For example implementing hreflang in salesforce can be tricky causing more room for error.
- Shopify can be tricky to implement. The approach we often implement is based on Paul Rogers solution to keep all URLs consistent across all stores and then using the metafields app to generate the hreflang codes.
- For Magento you can use a plugin like Amasty to implement hreflang tags.
- As mentioned previously our preference is to use the XML sitemap for eCommerce sites due to their size, depth and not relying on the page load for Google to read the codes. Again, this is just a preference and on-site tags are completely fine too.
- It’s best practice to have self-referencing hreflang implemented on your site, again not essential but preferred.
- It’s essential not to implement onsite AND in the XML sitemap. If there are errors or conflicts between the 2 Google will just ignore them.
- It’s also recommended to set up localised search consoles for each language – location folder for reporting and error tracking. This also provides you with further targeting options to provide to Google. For example:

- Google search console has an international targeting report to help manage and fix errors.
- Every hreflang needs a reciprocal link e.g. if the USA site links to the UK then the UK needs to reference back to the USA.
- You do not need to have region codes, you can use a broad ‘fr’ or ‘en’ to tell Google this is the preferred store for French speakers but only use this to reference one store. E.g. do not point ‘fr’ to .fr and to .ca as this will confuse Google and cause hreflang to be ignored.
What are some common eCommerce hreflang mistakes?
In the words of John Mueller, “hreflang is one of the most complex aspects of SEO (if not the most complex one)” meaning there is lots of room for error. Even from the most experienced of SEOs.

Below we’ve listed some of the most eCommerce hreflang mistakes and how to bypass them.
- The language code should always come first, then the country code. E.g. en-us and en-gb not gb-en or us-en.
- Triple check your language codes. For example for Japanese – use JA-JP, not JP-JP and Sweden uses SV-SE (for the language name Svenska) etc.
- Hreflang works in pairs. Remember alternates need to reference all other alternates. Typical errors are usually ‘non-reciprocal links’, this means if the ‘en-gb’ version of a URL links to the ‘en-us’ version of a landing page using hreflangs, it’s essential for the ‘en-us’ version to then link back to the same ‘en-gb’ landing page.
- Alternate URLs don’t always need to be in the same domain.
- Remember that you need to consider shipping as well. So you can’t have a UK site targeting all EN speakers if the shipping supplier is different in US to UK.
- Avoid having an hreflang country code for every single country when it’s not needed. You can use GA to see which languages & countries people are visiting from which can help to understand if you need a website for that variation. If you find it’s like 0.2% of your traffic and not a priority to grow, chances are you don’t need a website to target so you won’t need hreflang for that.
- Linking to international domains which aren’t live yet.
- Wrong canonical references, e.g. if product A has a canonical tag to product B then Google will read and process the hreflang on product B not product A due to the canonical
What do you do when you don’t have some products in some countries?
If you have products or pages in one store but not in another store then do not reference in your hreflang. A common mistake would be to implement on mass which will cause the hreflang to reference 404 pages. Those 404s will not have reciprocal links back and will cause Google to discount your hreflang tags sitewide.
What is the Href X=Default tag?
This x=default tag should be used on all pages that do not target specific locations, it tells Google if there is no language specified this is the default page to use.
It’s best used for generic landing pages that target globally, for example a language / country selector page.
The best example of this would be the (old) Ikea & Nike homepage, when language and IP can not be determined.
Typically this tag is best used for a large multinational corporation with many stores across the world.

https://www.nike.com/language_tunnel

We’ve also used the x-default to target a store set up to target all of Europe. As mentioned previously you can not target all of Europe through hreflang. therefore, we use an x-default so if Google doesn’t match a language or IP to existing hreflang tags then the EU store will be shown as a fallback.
How to Manage hreflang tags
Due to the complexity of hreflang tags it’s common for errors to occur, particularly for eCommerce style websites.
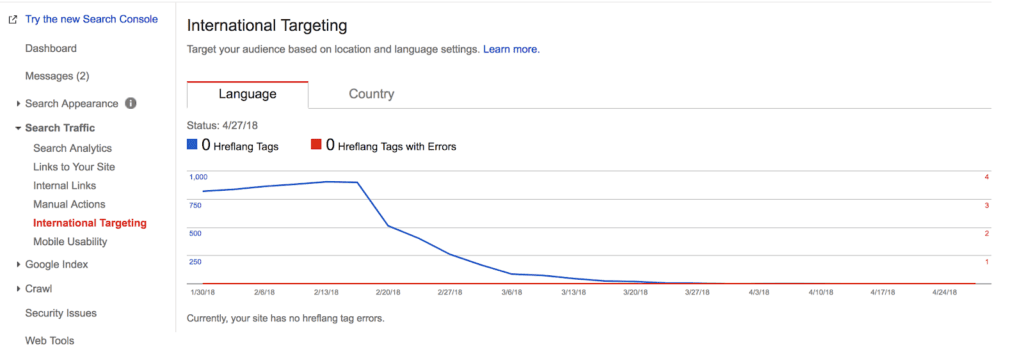
Google search console has an international targeting report to help manage and fix errors:

This is an old report and in the new Google Search Console you will need to go to the legacy section here (only available in URL views and not domain level).

Forced Redirects
How forced redirects & language pop-ups are bad for SEO
Even if your hreflang tags are set up perfectly there are always cases where users land on the wrong store.
This is particularly an issue for other channels, not just SEO.
A common solution from developers is to force redirect users based on their IP address. On paper this sounds like the best solution.
However, for SEO it’s an absolute nightmare!
Why are forced redirects bad for SEO?
- Google crawls from specific IP addresses and therefore will be getting force redirected too.
- Google mixes up its IP address so you won’t know exactly what content it’s reading.
- Typically Google will always do a crawl from a USA IP address, so if you have a USA store and a German store it’s highly likely that Google will be forced to the USA site all the time and will never see the German store.
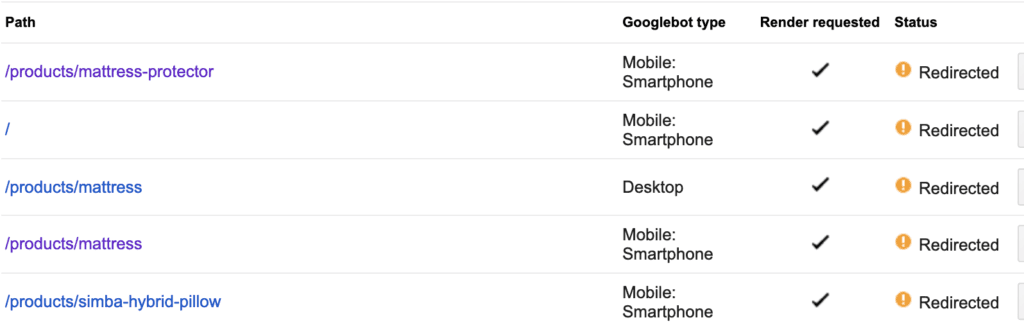
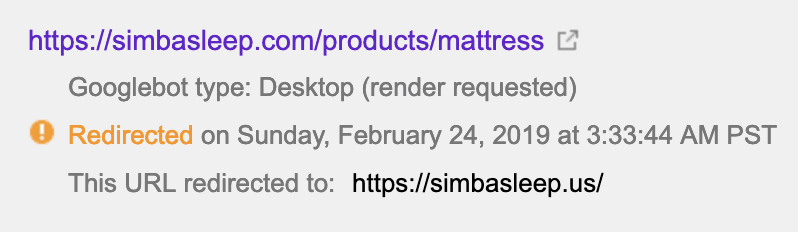
This was the exact issue Simba Sleep had when we first started working with them back in 2019.
The screenshots below show how testing the UK pages as Googlebot kept redirecting us back to the USA website:



The result? Google would not see the UK store and would therefore not be able to ‘reward’ Simba properly for their good SEO work in the UK market.
We also had a similar situation with Sunspel where Google hadn’t been able to crawl or access the German and French stores for close to 2 years and as a result hadn’t been able to move them to a mobile first crawl.
What’s the solution to avoid forced redirects?
When I was at Made.com, I developed and tested the following logic while working closely with the UX team.
Since I left Made, we’ve still been using the same logic for other eCommerce clients and it’s worked perfectly ever since.
Before we dive into the logic, it’s important to highlight that developers may decide to use a pop-up instead of the forced redirects — which is an okay solution?
The problem with this approach is Google has an interstitial penalty which aims to clamp down on pop-ups that are bad for UX. Google doesn’t directly specify that international pop-ups are part of this penalty. However, if Google is thinking like this (which is annoying for UX!) why not use a better solution that limits the use of pop-ups and avoid potentially being in breach of Google’s guidelines, helping your UX?
- Do not force redirect any new visitors.
- If a visitor’s IP address or browser language clashes with the store they are visiting, show a banner selector (see designs below) particularly challenging for smaller mobile devices.
- Once a new visitor has selected their preference from the language selector you can then force redirect these repeat visitors through their browser cookies.
- Ensure deep links are present between the language selector so Google is not relying on any JavaScript onclick buttons or JavaScript rendering to find the internal links (more on this in the optimisation section).
- Keep the language selection option available within the navigation or at the top of the screen so users can easily switch to another store if needed.
The designs of your new ‘language banner’ should look something like these:



You can test these for yourself by visiting the following (from a UK IP)
These are 3 reasons why this logic works best for SEO and Users:
- Banners > pop-ups: It’s important to note that these ‘banners’ are far less intrusive than a typical pop-up as the 2 screenshots below illustrate (from these Google guidelines).


2) Not forcing Google (or users) While working with the UX team they also highlighted that users don’t like to be forced anywhere. So this approach now puts the store selection in the users hands. Once they’ve selected where they want to shop – the forced redirects based on browser cookies help to ensure they are visiting the correct store.
3) All stores accessible Google can also crawl and access all of your stores with no issue as they are not getting force redirected anywhere.
International Blog
How to manage an international blog?
This would be dependent on your company resources but if you have a team of writers that are able to produce blogs per market then we would recommend having individual market strategies to capitalise on localised terms.
That being said, if you didn’t have the resource to do the above we’d usually recommend the following:
- If the new store lives on a brand new domain then have a blog on that domain too.
- If the store lives on the same domain as the existing blog and also operates in the same language then use the existing blog.
- If the store lives on the same domain but is in a different language, set up a different localised language blog (provided you have the resource).
If you are using the same blogs across multiple domains e.g. an English blog that lives on the UK store and you want to use this on the USA domain we’d always say to optimise it for the USA keywords. Then apply hreflang tags between the blogs to avoid duplicate content issues, using the same principles outlined in the hreflang section.
Splash Page
Do you need an international selection ‘splash’ page?
Typically for the majority of clients that we work with we would say avoid a ‘language selector’ page, like how David Austin Roses has and also Nike.
See David Austin Roses’language selector page below:
See Nike’s language selector page below:

We’d only typically recommend these pages for the massive multi-country brands like Nike. For a smaller brand like David Austin Roses that only operates in 5 markets, the language selection page seems like an unnecessary step for users and can be managed through a language selector outlined in the previous section.
Ikea is another store that used to have this broad language selector page on their root, however, they’ve decided to replace this with a search bar and 2 recommendations to keep it simple for users to navigate and use:
IKEA’s Old Homepage (est.2018-2019):

Ikea’s New Homepage (2020):

Backlinks
International backlinks
International backlinks are probably the simplest yet most overlooked part of international SEO and can sometimes achieve quick wins.
It’s important to direct international publishers and websites to link to the same variation of their language / location.
For example, if you have gained coverage from a Dutch website, you should encourage them to link the coverage to an /nl/ or .nl version of your website, this is for 2 reasons:
- Maximises link value – as the link value goes directly to your Dutch site and doesn’t require the value to be diluted through the UK/US version of the site first.
- Better experience for the readers – if they are reading the publication in Dutch it makes sense for them to arrive on the Dutch version of your site.
This should be considered for ongoing activity, it should also be part of a bi-yearly review. This can be achieved by using a backlink tool like majestic.com or linkresearchtools.com and exporting to excel, matching the backlink URL/location to the page on your website.
This was a particular challenge at Made.com where the brand was often marketed as ‘Made.com’ in the European markets so many publications would by default just link to the ‘Made.com’ homepage.
Common Pitfalls
Summary of Common pitfalls
Below is a summary of the common pitfalls with international SEO which have been outlined throughout this guide, 9/10 of the issues we see are with hreflang:
- Not implementing hreflang tags at all.
- Missing reciprocal hreflang tags on landing pages.
- IP forcing traffic to specific sections of your website.
- Setting up every website on unique domains with limited resources.
- Implementing hreflang on-site AND via an XML sitemap.
- Canonical tags not matching hreflang rules.
- Not using correct Google friendly-international codes.
- Treating international SEO as a ‘one-off set up project’ and not seeing it as ongoing work and monitoring.
Actions
Summary of actions for an eCommerce brand
Do not take these actions as a tailored approach to your site, these are typical recommendations we make but we’d highly recommend you get a tailored action list for your own eCommerce store. Every brand’s inventory is unique and your international set up should accommodate this.
Below are actions based on a UK brand looking to expand into France:
- Only use the Google international codes outlined in this guide.
- Maintain your generic domain e.g. www.yourstore.com and implement international folders on the domain e.g. www.yourstore.com/fr/
- If your service offering does not change across market or localisation then you can implement a www.yourstore.com/fr/ folder to target relevant french content globally.
- If SKUs change across countries then content will need to change too for example /en-fr/ will offer English searchers in France the European SKUs with the EURO currency to these English searchers. A typical example of this is Dublin, this country searches in English but uses the Euro. Showing £ to Dublin searchers will almost definitely impact your conversion rate across channels. Where possible we usually try to avoid these language + region folders as they can get very confusing for users, internal teams and Google.
- Encourage PR or promotional teams to link to the relevant local pages on site and not just the English homepage.
- Use a tool such as magestic.com on a bi-yearly basis to clean up these backlinks and unearth potential quick wins.
- Do not IP force redirect. Instead, implement a language selector set up similar to the made.com example (can also be seen on Amazon). Avoiding issues with forced IP redirects while also avoiding the interstitial penalty and improving the overall UX of your website.
- Utilise the hreflang tool to generate the relevant tags for the site.
- Set up localised search console accounts for individual markets.
- If using a generic top-level domain, share the same blog across all markets that use the same language. If domains are localised you can use the same blogs, but, as referenced throughout the guide, make sure hreflangs are set up. Consider localised language blogs if you have the resource to maintain and invest in content each month.
Our concluding recommendation is to not treat International SEO as a one-off project to never review again. Ideally, you’d be using an SEO consultant that can support when needed, or, alternatively, you would seek support from a consultant to review your international set up quarterly.
We have many more ideas and strategies that we use to scale international SEO. If you’re interested in hearing more or if you have any questions please send them through and we’d be happy to help.
————————————————————————————
Samuel Hurley, the author of this article, is the co-founder of NOVOS and has worked with over 70 eCommerce brands in his decade-long career. As an eCommerce industry expert, he frequently shares his opinions in leading media outlets, podcasts, and webinars. He can be reached on Linkedin.